Microsoft Front Page itu sendiri adalah sebuah program yang digunakan untuk membuat, mendesain dan mengedit halaman WWW(World Wide Web). seperti menambahkan text,images, table, form, dan elemen lain di halaman Web. Ms. Front Pages ini disediakan untuk kita para pemula dalam membuat, mendesain dan mengedit halaman web, sehingga kita tidak perlu repot-repot lagi untuk menghapal kode-kode HTML. Program Front Page ini juga banyak digunakan oleh banyak orang karena kita tidak perlu lagi untuk membeli program pembuat website secara terpisah yang membutuhkan budget yang sangat mahal. Dengan adanya Ms. Front Page ini memudahkan kita dalam pembuatan website. Ms.Front Page ini memiliki banyak kesamaan dengan Ms.word, seperti membuat tabel,mengedit dll. Seperti itulah yang kita lakukan dalam membuat web di ms.front page ini. Dalam pembuatan web yang paling penting:
Tampilan awal Ms. Front Page

Tampilannya hampir sama dengan Ms.office dan excel seperti tittle bar, menu bar dll.
I. Membuat halaman web
untuk membuat halaman baru di Ms.Front Page pada menu bar pilih file,kemudian pilih New,biar lebih cepat ctrl+N maka akan muncul dialog pada gambar dibawah ini. Pada gambar dibawah ini berisi modul-modul web yang sudah jadi. Untuk memilih halaman kosong pilih normal page.seperti gambar dibawah ini:

- Memberi Dynamic HTML Effects pada teks
Sorot atau blok teks yang ingin diberi Dynamic HTML Effects. Kemudian klik menu Format > Dynamic HTML Effects. Toolbar DHTML Effects seperti gambar dibawah ini:

Pada toolbar DHTML terdiri dari:
o Toolbar On, pilih dan klik aksi yang diinginkan.
o Toolbar Apply, pilih dan klik aplikasi yang ingin dijalankan ketika aksi dilakukan.
o Toolbar Effect, pilih dan klik efek yang diinginkan. Pada efek Choose setting dapat dipilih border atau font sesuai keinginan.
o Untuk melihat DHTML Effects, ubahlah tampilan FrontPage Editor normal ke bentuk tampilan preview pada bagian kiri bawah.
- Memberi latar belakang (Background)
Pada Menu Bar Klik menu Format > Backgroud sehingga kotak dialog Page Properties.Kemudian muncul seperti gambar dibawah ini.

Pilih tab Backgroud kemudian lakukan pemilihan dan pengaturan seperti:
o Tombol daftar pilihan background, pilih dan klik warna yang diinginkan.
o Text, pilih dan klik warna teks hyperlink yang diinginkan.
o Visited hyperlink, pilih dan klik warna teks hyperlink yang sudah dikunjungi.
o Tombol Active Hyperlink, pilih dan klik warna hyperlink aktif yang diinginkan.
Bagian Formatting beri tanda atau klik kotak Background Picture bila ingin mengambil gambar untuk ditempatkan sebagai latar belakang,kemudian klik Browse, pilih file gambar, klik OK.Jika ingin mengambil motif dan warna latar belakang dari halaman web lain,beri tanda atau klik kotak Get background information from another page, kemudian klik Browse untuk memilih halaman web yang diinginkan.
- Mengatur tampilan halaman Web dengan memanfaatkan format Themes
Themes dapat menghidupkan halaman web, karena fasilitas ini mempunyai koleksi elemen-elemen desain seperti bullets, background patterns, table borders, fonts, dan graphics yang semuanya dapat dimasukkan ke halaman web. Dengan menempatkan Format Themes pada home page dan pada seluruh halaman webnya, situs web akan lebih konsisten dan struktur navigasi akan terlihat lebih professional. Cara untuk memanfaatkan Format
Themes yaitu klik menu Format > Themes sehingga kotak dialog Themes seperti gambar dibawah ini:

Kemudian lakukan pemilihan dan pengaturan berikut ini:
o All pages: apabila menginginkan format themes ditempatkan pada seluruh halaman web.
o Selected page: apabila menginginkan format themes ditempatkan hanya pada halaman web yang di pilih saja.
o Kotak daftar pilihan themes klik Format Themes sesuai dengan yang diinginkan pada kotak Sample of Theme akan tampil bentuk formatnya.
Jika diperlukan, dapat menampilkan atau menghilangkan komponen themes dengan:
o Klik kotak cek Vivid colors untuk menampilkan warna yang lebih hidup pada theme.
o Klik kotak cek Active graphics untuk menampilkan aktif grafik pada theme.
o Klik kotak cek Backgroud pictures untuk menampilkan motif latar belakang pada theme.
o Tombol Modify dilakukan untuk mengubah dan memodifikasi format tampilan theme yang ada.
- Memberi efek transisi perpindahan halaman Web (Page Transition)
Caranya adalah dengan klik menu Format > Transition sehingga kotak dialog Page Transition muncul seperti gambar dibawah ini:

Kemudian lakukan pengisian berikut:
o Event: pilih dan klik pada saat kapan efek transisi perpindahan halaman Web akan ditampilkan.
o Transition Effect: pilih dan klik efek transisi yang diinginkan.
o Duration: ketik waktu durasi yang diinginkan.
- Menempatkan Hyperlink pada halaman Web
Hyperlink merupakan bagian penting pada Homepage atau halaman Web.Dengan menggunakan hyperlink, informasi-informasi pada halaman Web dapat dihubungkan, juga dapat menghubungkan halaman Web yang lain.
Cara untuk menempatkan hyperlink adalah klik menu Insert > Hyperlink (Ctrl + K) sehingga muncul kotak dialog Create Hyperlink

Kemudian lakukan pengisian dan pengaturan seperti:
o Look in: pilih dan klik driver atau folder tempat file yang ingin dihubungkan tersimpan, kemudian pada kotak daftar pilihan dibawahnya pilih dan double klik nama file yang diinginkan.
o URL: ketikkan alamat halaman Web atau nama file yang ingin dihubungkan kemudian klik OK.
o Make a hyperlink to a file on your computer: untuk membuat sebuah hubungan file yang tersimpan kemudian klik OK.
o Use tour Web Browse to select a page or file: untuk memilih halaman
Web atau file denagn menggunakan Web Browser yang terpasang.
o Make a hyperlink that sends E-mail: untuk membuat sebuah hubungan guna mengirim E-mail.
o Create a page ang link to that new page: untuk membuat dan menghubungkan link dengan sebuah halaman Web baru.
Atau dapat juga dengan cara menyorot tulisan atau gambar, kilk kanan dan pilih Hyperlink.
- Menempatkan teks bergerak (Marquee)
Untuk menampilkan halaman homepage agar menarik dengan menggunakan teks yang bergerak (Marquee), dapat dilakukan dengan cara menempatkan sisip pada posisi yang diinginkan, kemudian pilih dan klik menu Insert >Web Component sehingga muncul kotak dialog Insert Web Component.
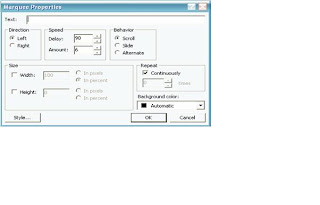
Pilih Marquee, kemudian klik tombol Finish. Setelah itu akan muncul kotak dialog Marquee Properties seperti gambar dibawah ini:

Pada kotak dialog tersebut, lakukan pengisisan dan pengaturan berikut ini:
o Text: diisi dengan teks yang ingin ditampilkan.
o Direction: digunakan untuk mengatur arah pergerakan teks.
o Speed: digunakan untuk mengatur kecepatan pergerakan teks.
o Size: digunakan untuk mengatur ukuran teks.
o Repeat: digunakan untuk mengatur berapa kali pergerakan teks yang ingin dilakukan.
o Background Color: digunakan untuk memilih warna latar belakang pergerakan teks.
o Style: digunakan untuk pengaturan teks seperti bingkai, jenis huruf, warna, dan lain-lain
- Menempatkan banner dengan fasilitas Banner Ad Manager
Caranya adalah dengan klik menu Insert > Web Component sehingga muncul kotak dialog Insert Web Component. Pilih Banner Ad Manager,kemudian klik tombol Finish. Setelah itu akan muncul kotak dialog banner Ad Manager Properties seperti gambar dibawah ini:

Pada kotak dialog tersebut, lakukan pengisian dan pengaturan berikut ini:
o Width dan Height: diisi dengan lebar (width) dan tinggi (height) banner yang diinginkan.
o Transition effect: digunakan untuk memilih efek transisi perpindahan gambar atau image yang diinginkan.
o Show each picture for (seconds): diisi jangka waktu penampilan gambar sebelum berpindah ke tampilan gambar atau image lain.
o Link to: diisi dengan link yang diinginkan. Misalnya apabila mengklik banner tersebut, halaman Web tertentu langsung terbuka.
o Picture to display: digunakan untuk mengatur gambar atau image yang akan ditampilkan.
- Menempatkan tombol link dengan Hover Button
Cara yang digunakan adalah dengan klik menu Insert > Web Component sehingga muncul kotak dialog Insert Web Component. Pilih Hover Button, kemudian klik tombol Finish.

Frame merupakan salah satu metode untuk membagi layar menjadi beberapa bagian. Setiap bagian ini bisa dipecah lagi menjadi bagian yang lebih kecil lagi.Setiap frame mempunyai nama yang harus berbeda dengan nama frame lain.Setiap area frame dapat menampilkan halaman yang berbeda.

Cara membuat frame yaitu klik menu File > New > Page or web, kemudian pada Task Pane, pilih Page Templates. Pada kotak dialog Page Templates,pilih tab Frames Pages. Pilih jenis frame yang diinginkan.
I. Bekerja dengan Tabel
Agar tampilan website tampak bagus sebaiknya gunakan tabel. Untuk membuat tabel caranya adalah klik menu Table > Insert > Table atau klik tombol di toolbar sehingga muncul kotak dialog seperti gambar dibawah ini:

Pada kotak dialog tersebut, lakukan pengisian dan pengaturan berikut ini:
o Rows: untuk menentukan banyaknya baris pada tabel.
o Columns: untuk menentukan banyaknya kolom pada tabel.
o Alignment: untuk mengatur alignment pada tabel.
o Border size: untuk mengatur ketebalan garis yang membentuk tabel.
o Cell padding: untuk mengatur jarak antar isi sel dengan garis pada sel.
o Cell spacing: untuk mengatur jarak antar sel pada tabel.
o Specify width: untuk menentukan spesifikasi lebar tabel.
o Set as default for new table: kotak cek yang digunakan untuk menentukan pangaturan tabel secara default.
Untuk lebih jelasnya lihat gambar dibawah ini:

SUMBER: GOOGLE


0 komentar:
Posting Komentar